Riley Gerszewski


Honeywell set out to create an improved connected thermostat setup experience after receiving negative feedback with its first product launch. It was imperative to make it a flawless experience as they were about to conduct a global product launch with 4 new thermostats across North America and Europe.
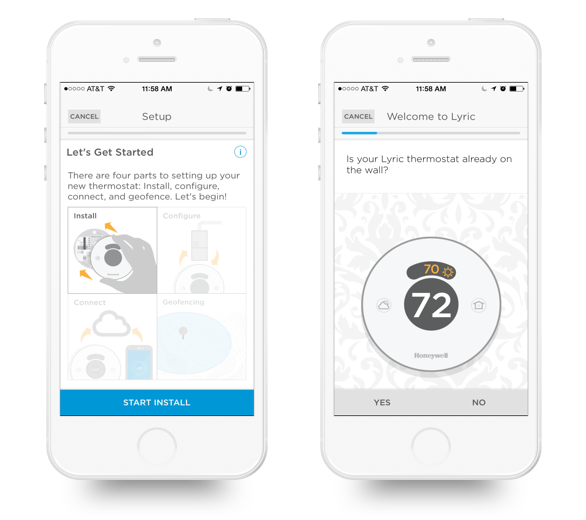
From the user point of view the product packaging, unboxing, embedded UI, app, and physical installation are all one setup experience; therefore, all aspects of an extremely complicated and critical installation experience were reviewed, redesigned, and validated with users.

First, the setup experience had to account for multiple thermostats, in multiple global regions. I also had to design for different global user groups - North American DIY consumers, North American contractors and European contractors. Examples of our challenges:
Physical installation - The HVAC wiring differences between suburban new construction and a 200 year old English countryside estate are profound.
Mobile OS - DIY’ers skewed early adopter with the latest release iPhones, whereas contractors were two or three Android updates behind.
UI - In England fries are chips and checkmarks are ticks - simply fascinating.
Second, since this was a global product launch it took a globally distributed team to make it happen. We had design studios in Minneapolis, Austin, Seattle, Bracknell, and Bangalore. Hardware and software engineers in Glasgow, Brno, and New York.
There were a lot of late nights, early mornings, and frequent flyer miles.

I started as an interaction designer contributing to the project but became the lead designer responsible for a team of visual designers, interaction designers and UX researchers as the project progressed. I was responsible for establishing project priorities, assigning tasks, and presenting results and insights to product teams, hardware/software engineers, customer support, directors, and LOB VPs.
My approach evolved over time but in the end I could categorize into three buckets
Rapid Iterative Testing and Evaluation
Lean UX
Data analytics

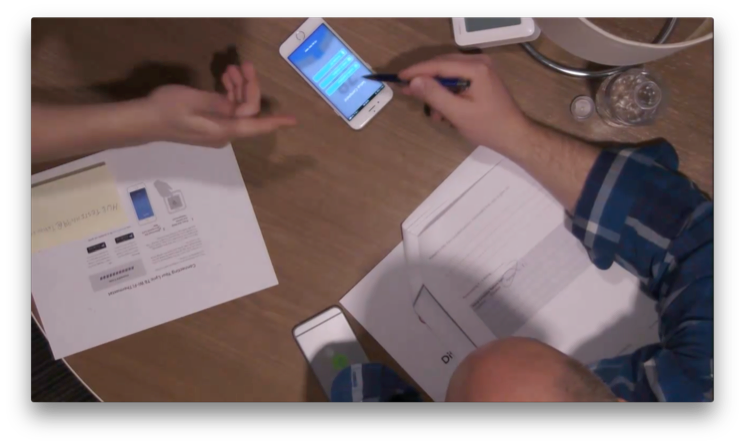
Over the course of 2 years we had 10+ lab studies,10+ field studies, countless hallway tests. All told, we had collected feedback from at least 500 participants in Europe and North America.
During our UX testing we would schedule 30 minute breaks in between each user testing session, giving us a small period of time to review notes and come up with design improvements. Some massive improvements were the result of simply removing an image and adding a few words to a sentence.
Throughout the course of the project I pushed for results, not documents. Instead of adherence to one software package and one perpetually updated and archived deliverable we used different tools to convey changes to the design intent. Diagrams were created, prototypes were built, video was recorded, and results were shared.
We used Localytics to gather app usage data and the software visualized user flows through the installation process. I was able to share insights with product team and inform content changes.
This was an extremely rewarding project. I was able to successfully relaunch a product that positively impacted the consumers experience and changed the perception of User Experience and its perceived value within Honeywell. Notable outcomes:
Improved overall star rating in iOS and Android app stores as well as product reviews on Amazon, Home Depot and trade magazines.
Decreased customer care calls
Identified a cost savings of $300,000 by removing the need for maintaining and updating underperforming content.
Twice awarded for leadership by my peers and upper management.